点燃你的事业
面向全球零售、酒店和高尔夫商户的一站式商务平台。





您的业务非常复杂,Lightspeed让它变得简单。
管理多个系统?
Lightspeed将它们结合在一起,帮助您在一个地方访问多个收入流。
远程工作还是外出?
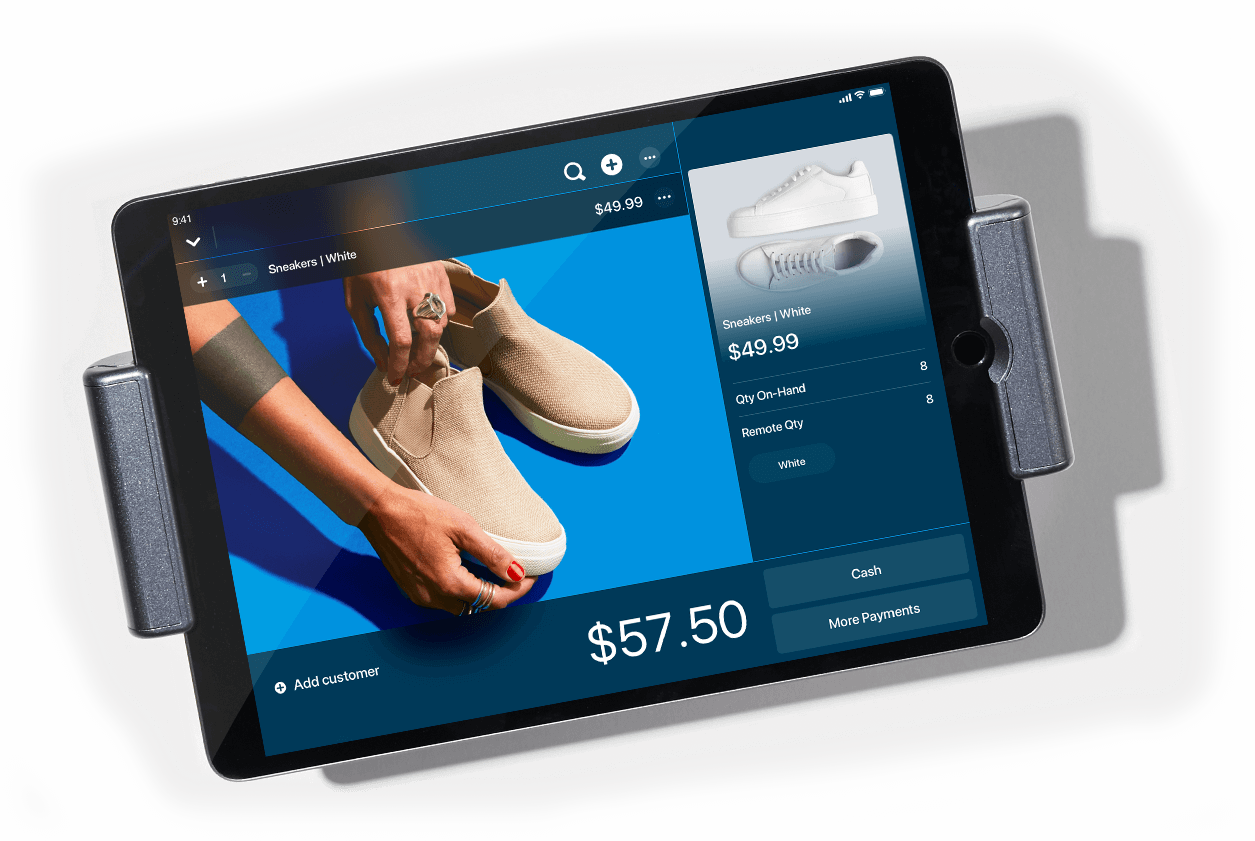
当所有东西都可以通过iPad或手机访问时,你的生意就会跟着你。
需要时尚的设计和强大的动力吗?
通过直观、现代的工具和定期的软件更新,您的业务经得起未来考验。



选择你的行业,我们会告诉你你需要什么。
















行业工具让你保持领先
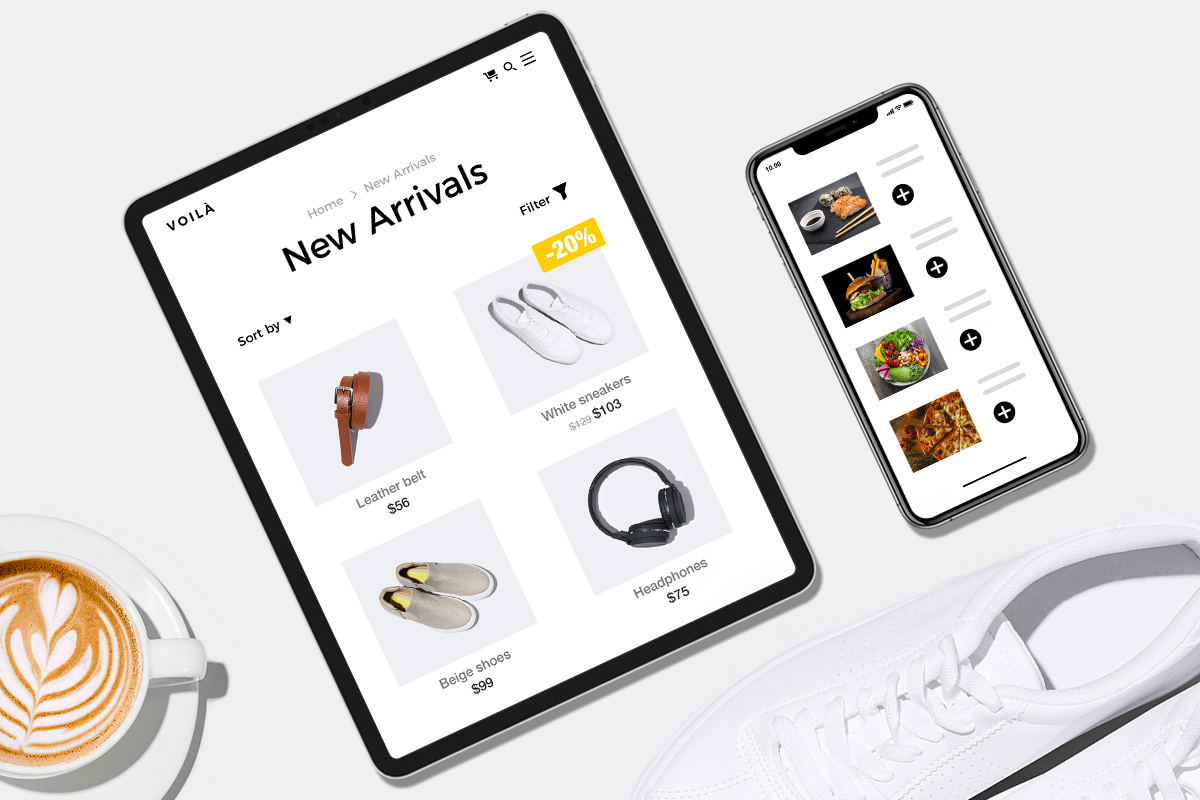
零售和电子商务商店
Lightspeed Retail并不是为侧线作战而打造的。优化库存,实现销售,并从数据中学习以发展业务。
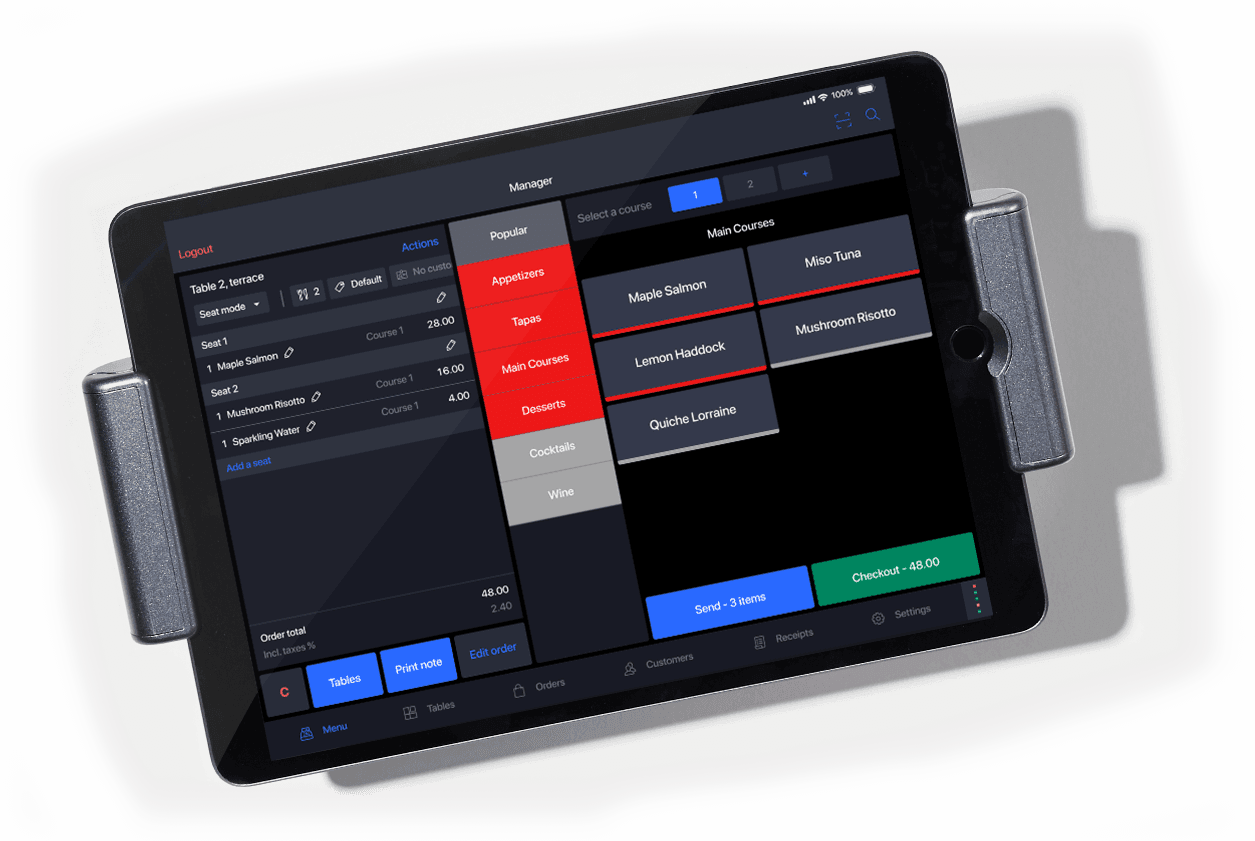
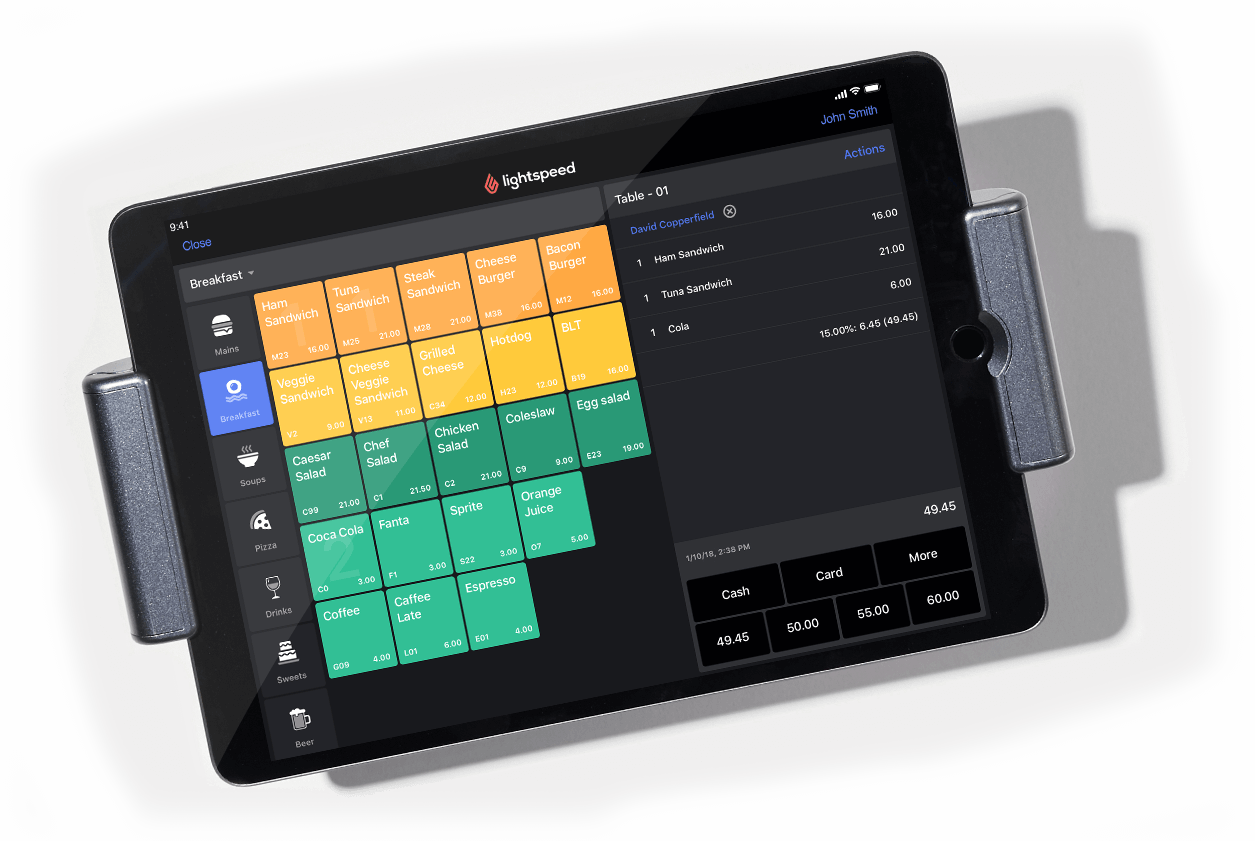
餐饮和酒店业
Lightspeed Restaurant专为全方位、快速服务、酒吧、咖啡馆和酒店餐厅而建,配备了应对最繁忙环境的设备。
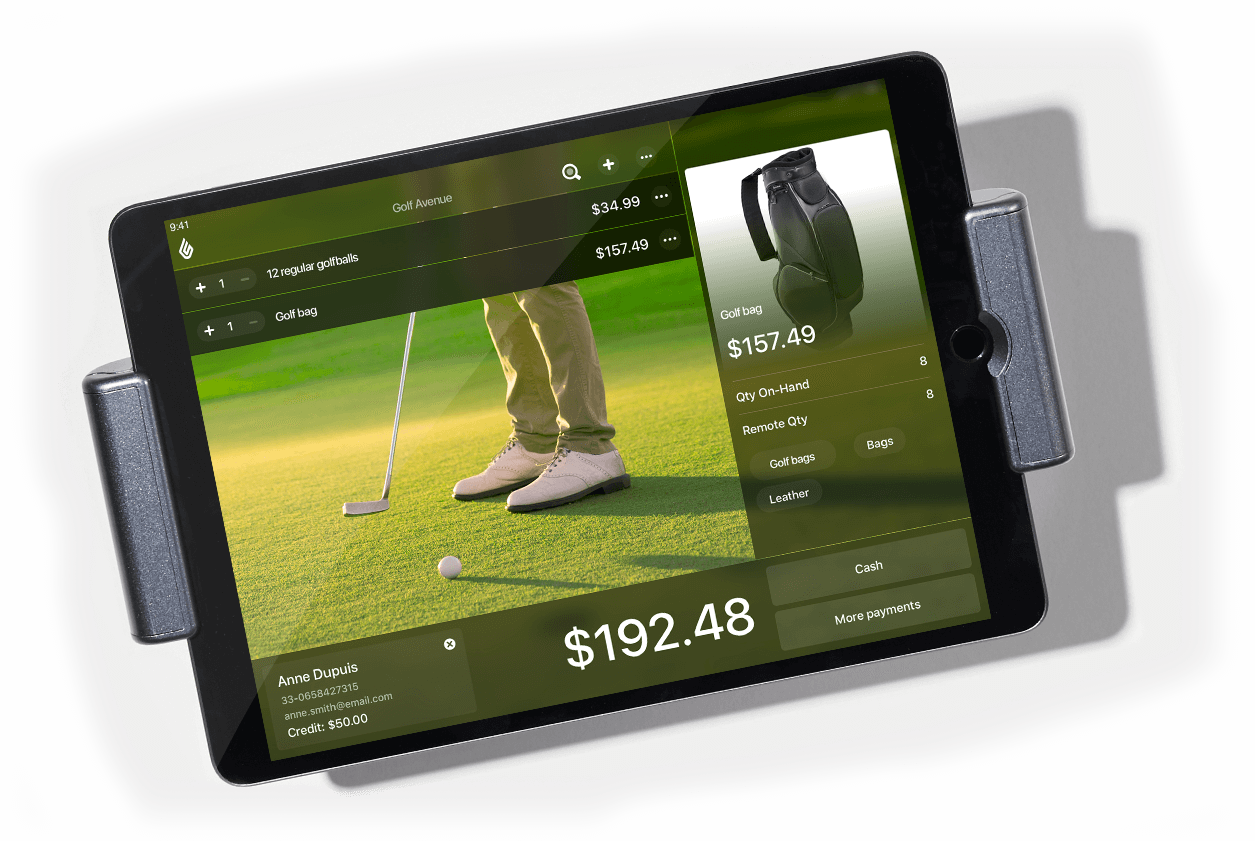
高尔夫球场和俱乐部
Lightspeed Golf是一款端到端的解决方案,涵盖了从果岭到会所再到专卖店的整个运营。

杰出的支持使我们与众不同。
一对一入职。网络研讨会、演示和视频。无限制全天候支持。完全免费。